Industry
Endurance Sports
Client
TrainingPeaks
Enhancing Athlete Motivation with Personal Records on TrainingPeaks
Designing a feature to surface key performance metrics and boost user engagement
TrainingPeaks athletes needed a better way to track personal progress through power, pace, and heart rate records. This project introduced new features to highlight personal bests, compare achievements over time, and celebrate milestones, ultimately increasing motivation and engagement across the platform.
My Role
UI Design
Prototyping
Deliverables
Development-ready Designs
Platforms
Web
The Challenge
Athletes and coaches using TrainingPeaks lacked an easy way to identify when personal records were set during workouts. Personal records in power, pace, or heart rate are crucial indicators of an athlete's progress, but this valuable information was not being effectively surfaced within the app.
Project Goals
Indicate when a personal record has been achieved for power, pace, or heart rate.
Allow comparison of personal records over time.
Display recent personal records on the athlete's home page.
Enhance user engagement and motivation by celebrating achievements.
Process
Research and Discovery
Collaborated with the Product Manager to understand the project requirements and user needs.
Analyzed existing app architecture to determine the best integration points for the new feature.
Studied competitor apps and fitness tracking best practices to inform our approach.
Ideation and Wireframing
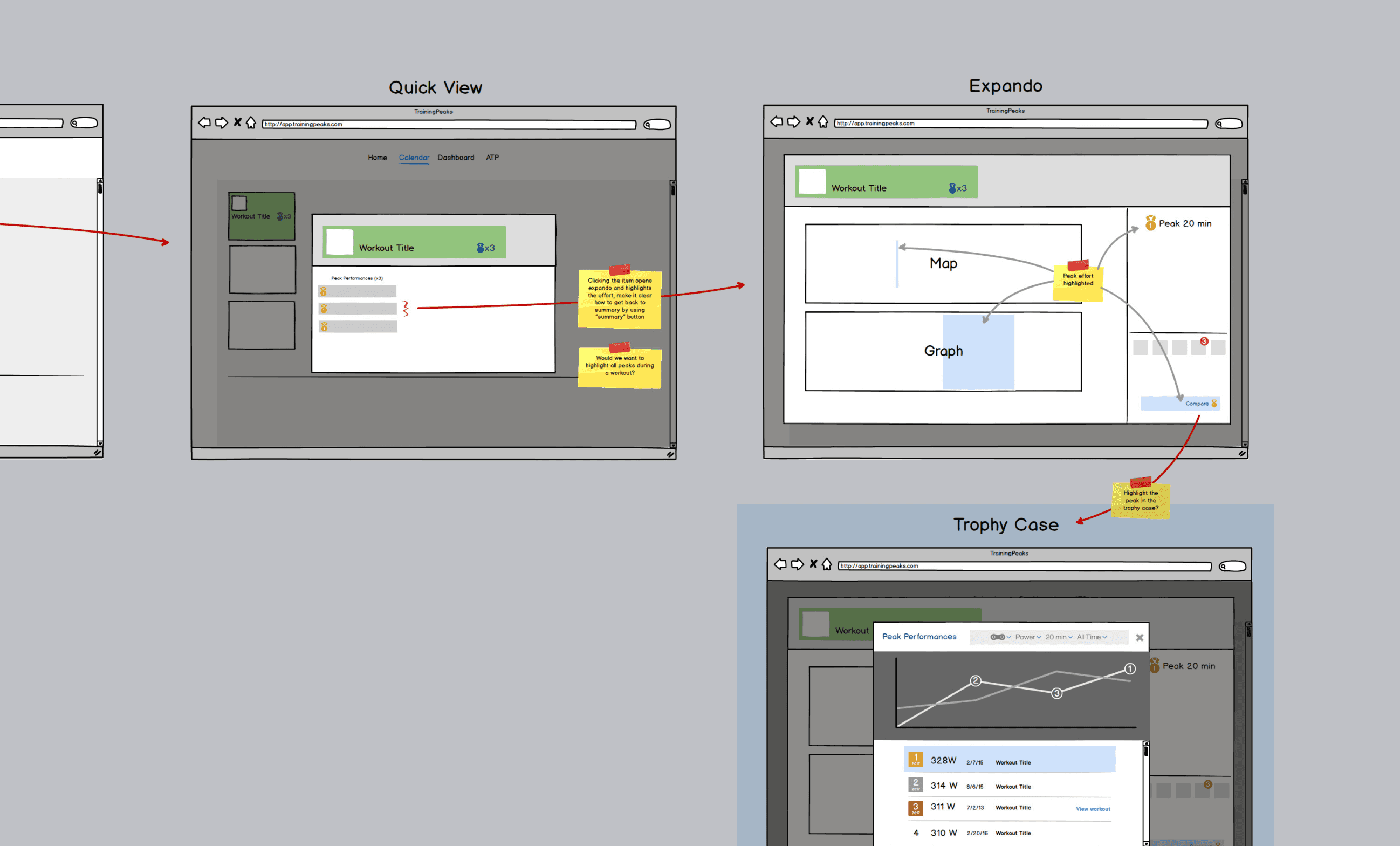
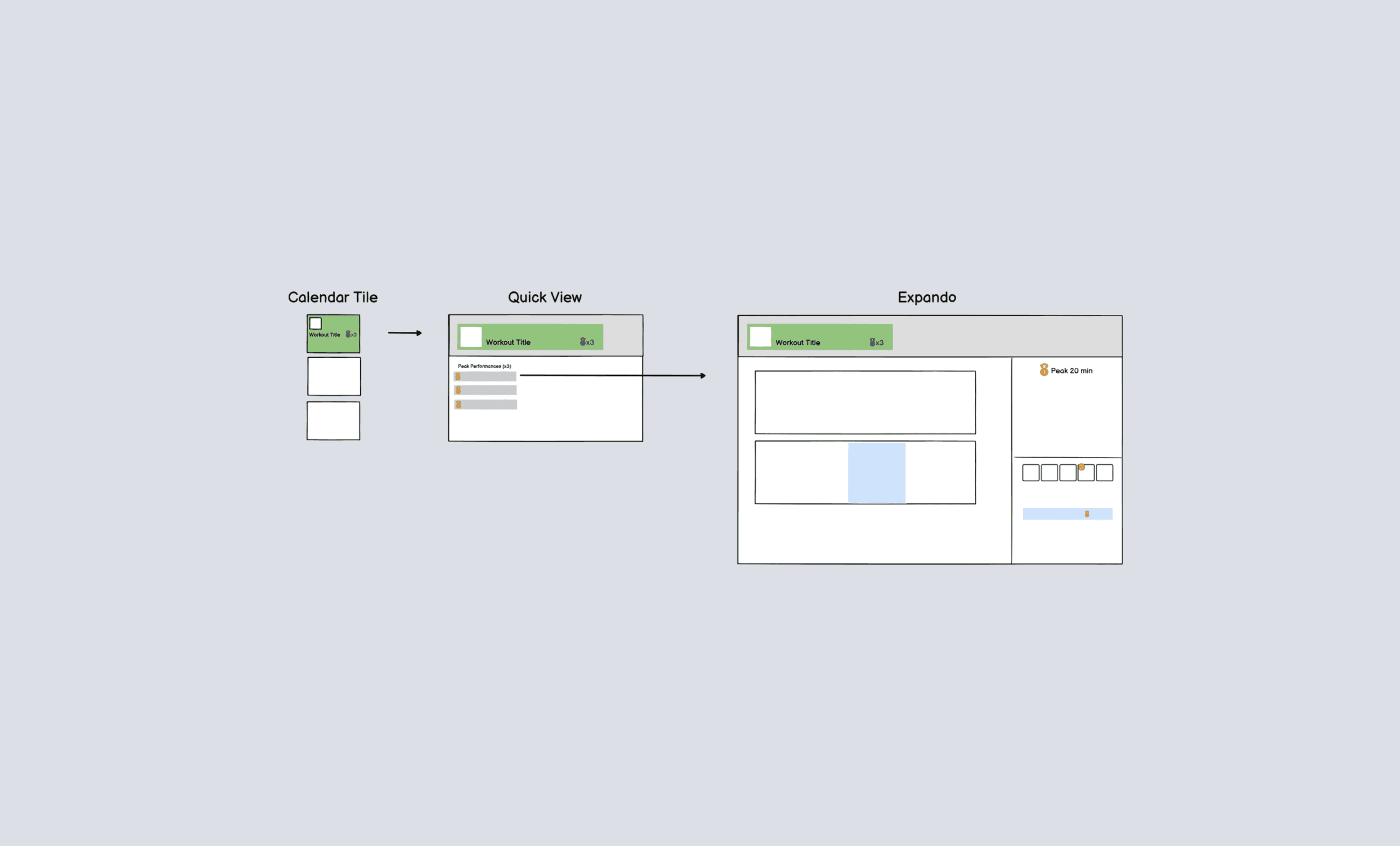
Created low-fidelity wireframes using Balsamiq to quickly iterate on different layouts and user flows.
Explored various ways to visually represent personal records, including badges, icons, and graphs.
Conducted internal reviews with the design team to gather early feedback.
Prototyping and User Testing
Developed interactive prototypes using InVision to test user interactions and flow.
Conducted user testing sessions with a select group of TrainingPeaks users to gather insights and validate design decisions.
Iterated on the designs based on user feedback and stakeholder input.
High-Fidelity Design
Created polished, high-fidelity designs using Adobe Photoshop.
Designed a cohesive set of icons and visual elements to represent different types of personal records.
Developed a responsive design system to ensure consistency across web and mobile platforms.
Collaboration and Implementation
Worked closely with developers during implementation, providing design specifications and assets.
Participated in daily stand-ups and weekly story grooming sessions to ensure design integrity throughout development.
Made real-time adjustments based on technical constraints and opportunities discovered during implementation.
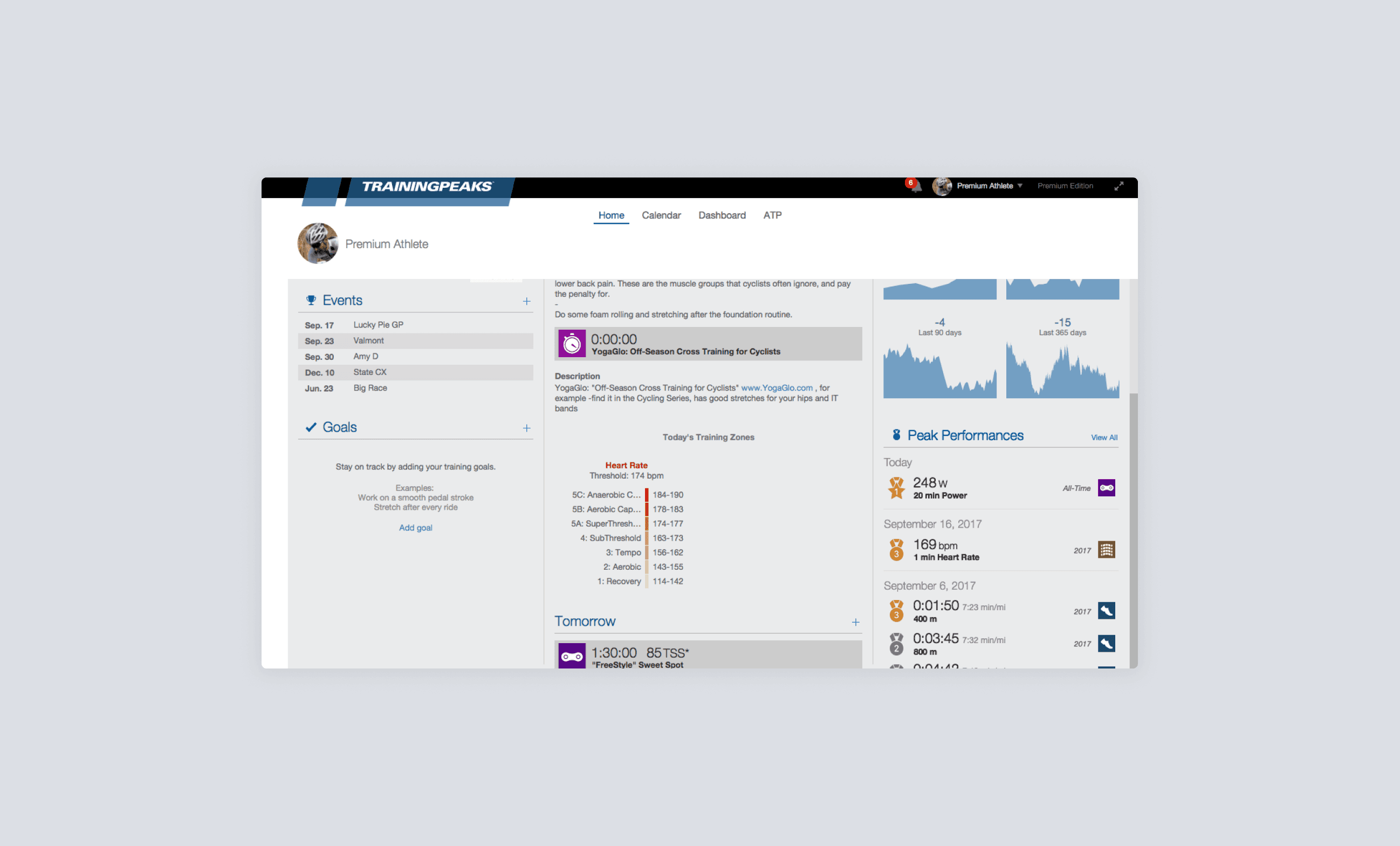
Solution
Key Features:
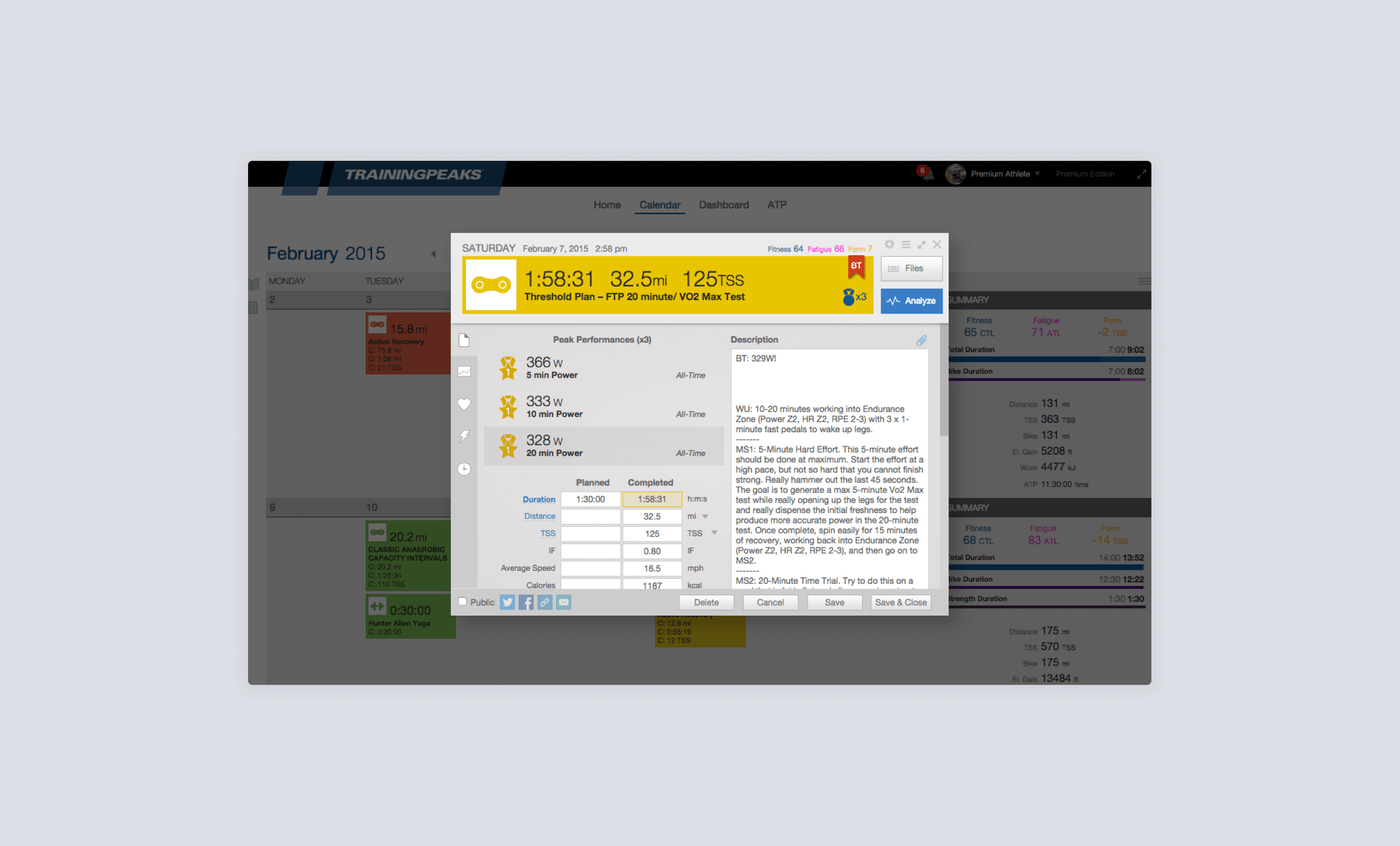
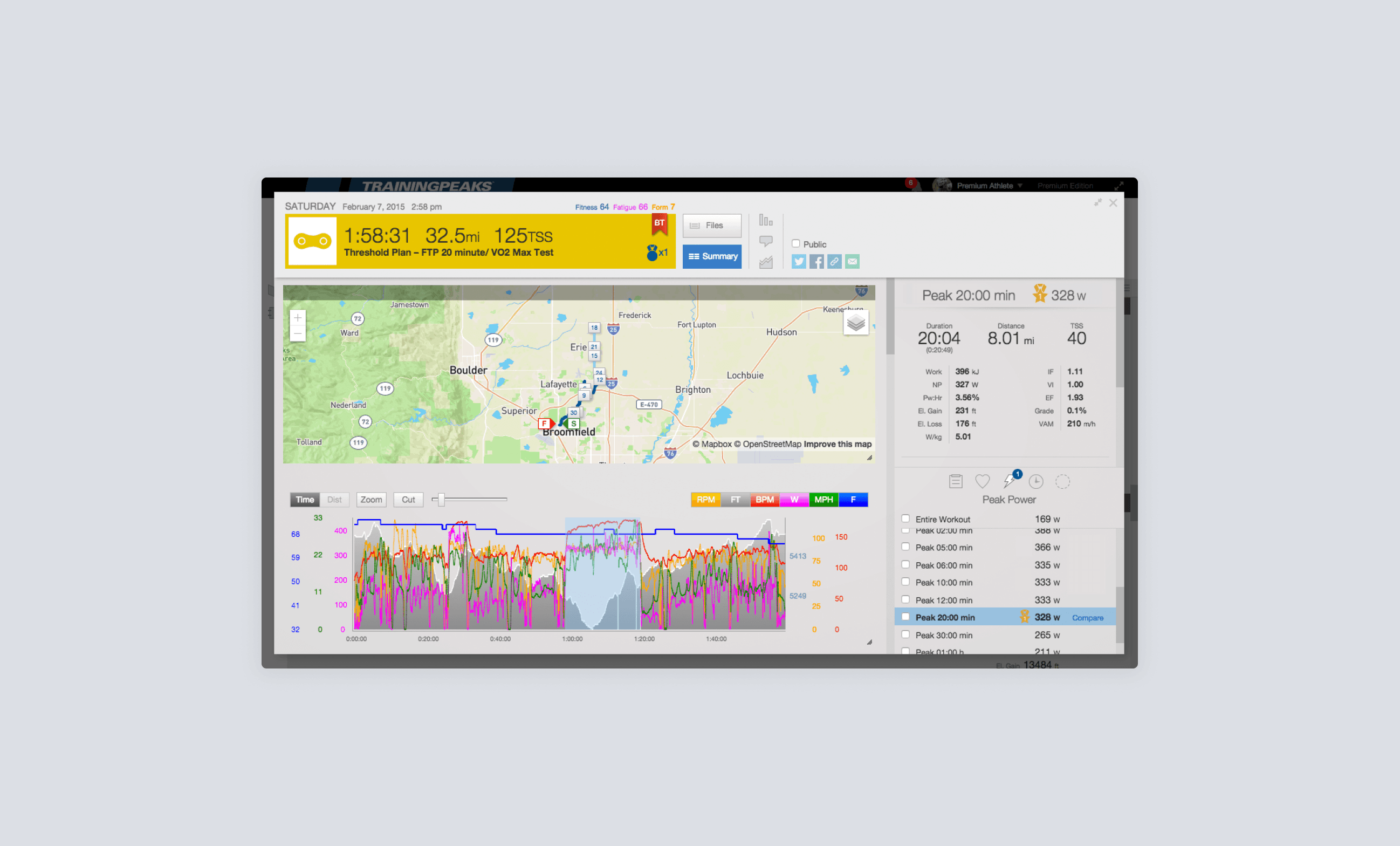
Medal Indicators: Designed a system of medals to visually represent new peak performances. Round medals indicate yearly bests, while star-shaped medals denote all-time records.
Quick View Integration: Incorporated medal icons into the calendar and workout quick view, allowing users to instantly recognize workouts with personal records.
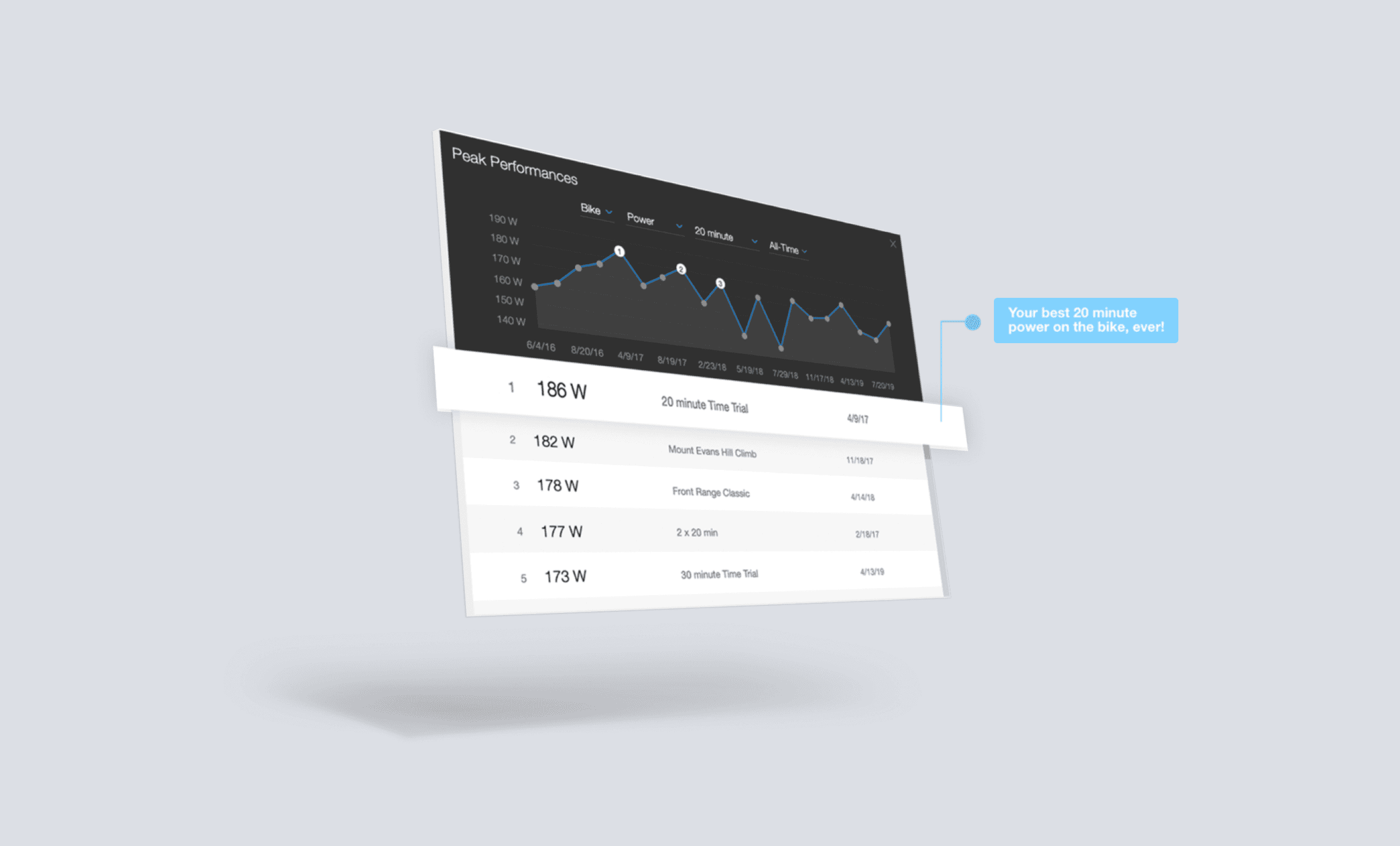
Detailed Performance View: Created an expanded view within workout details, showcasing all peak performances for that session along with their ranking.
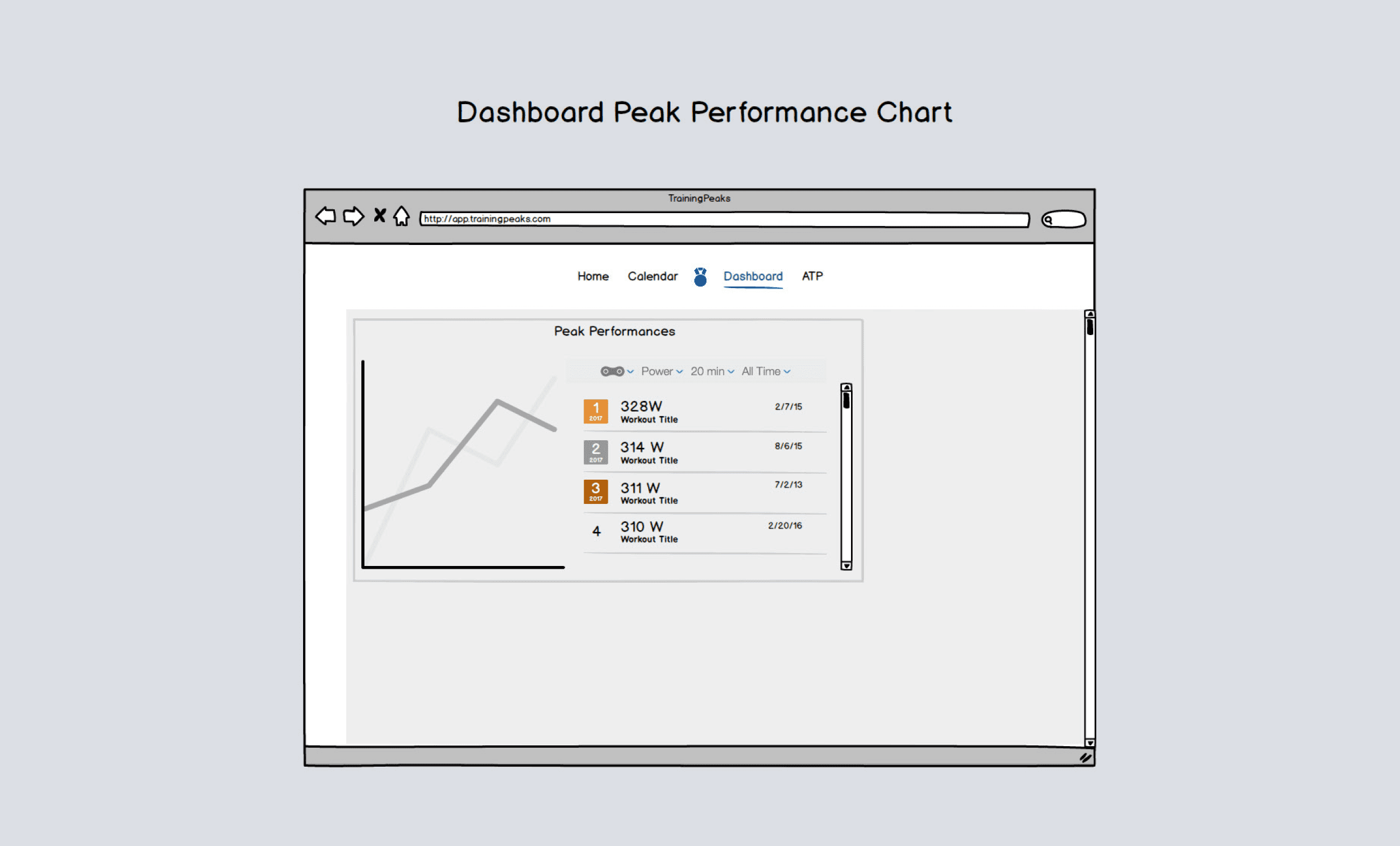
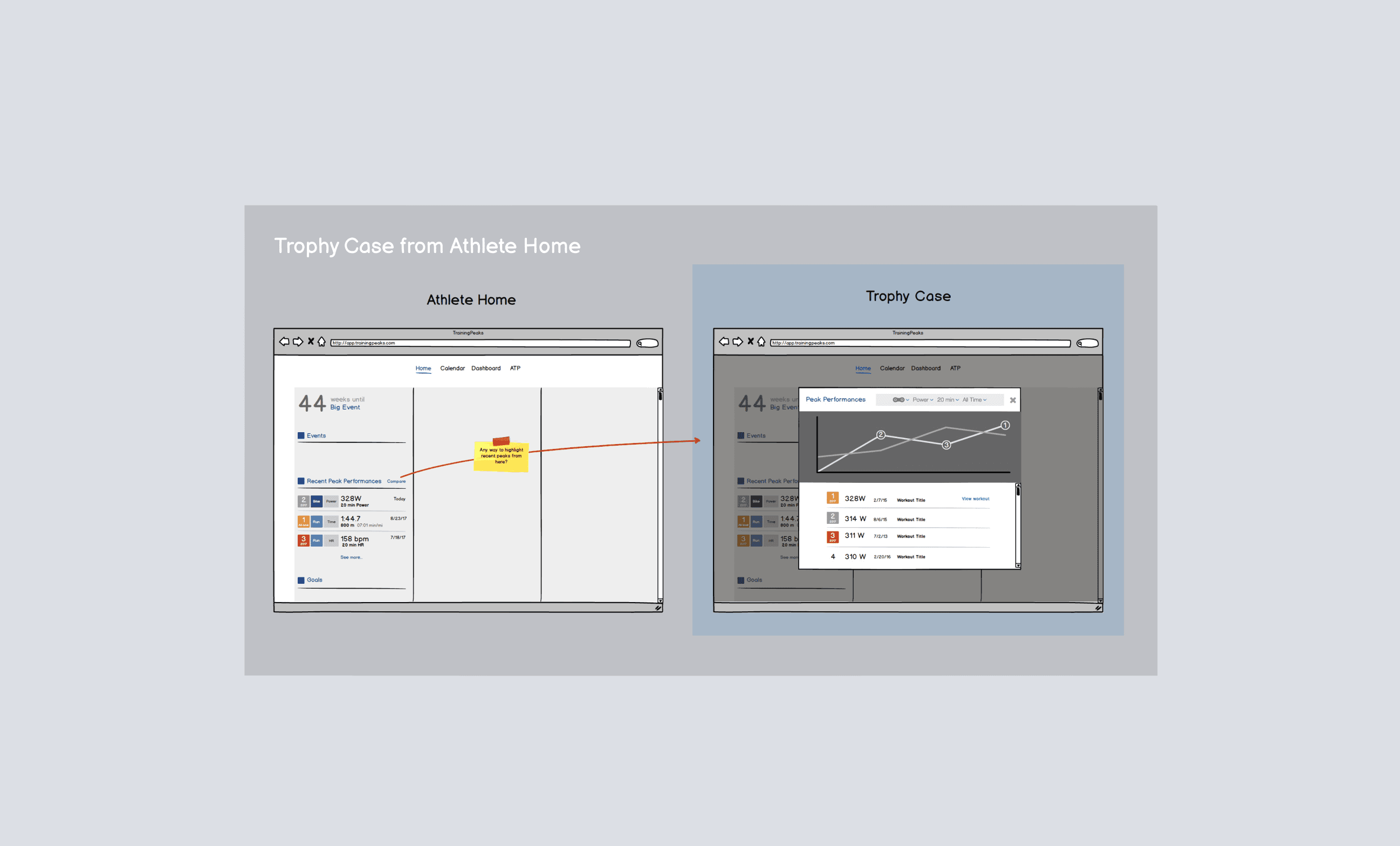
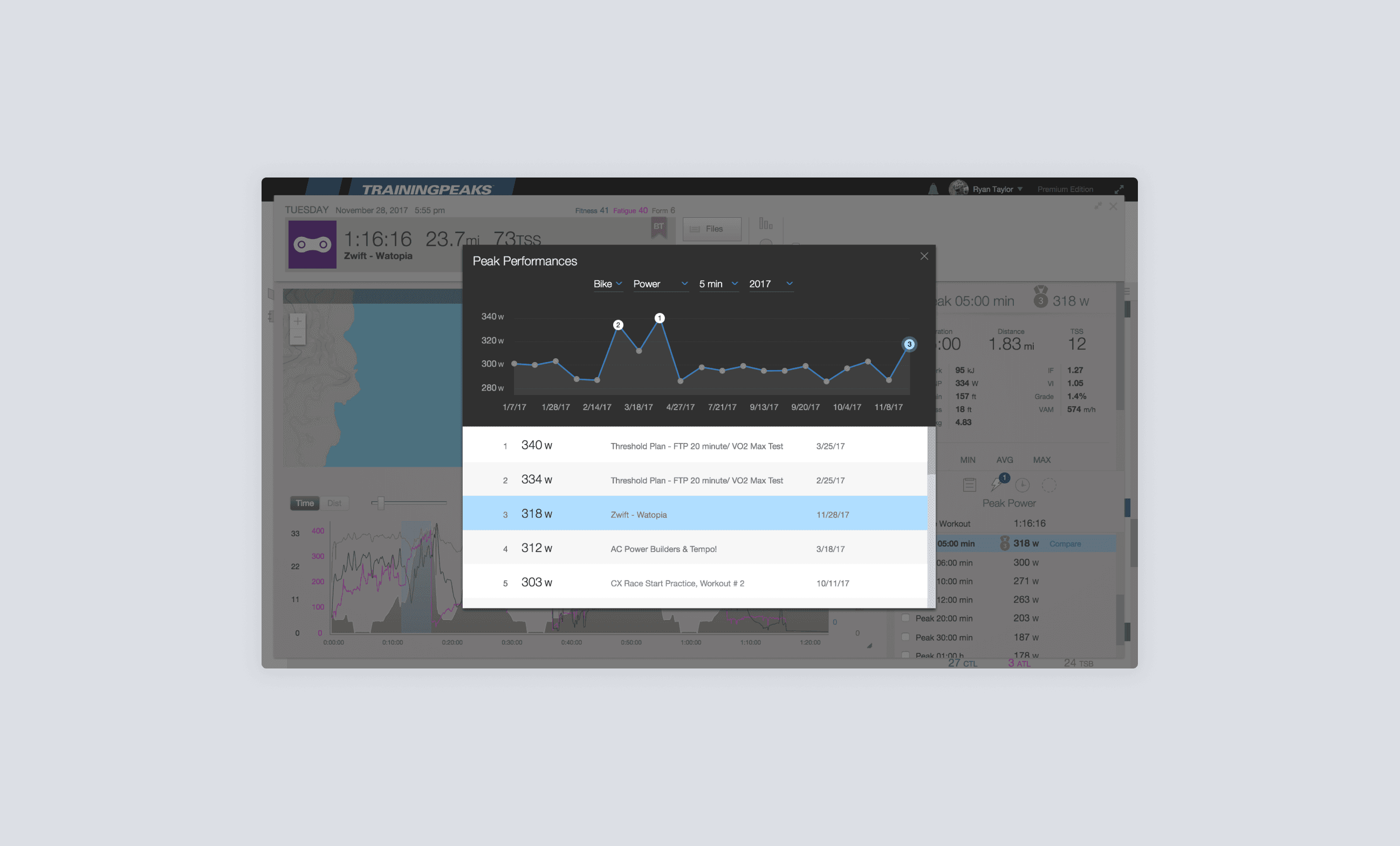
Trophy Case: Designed a dedicated space where users can view and compare up to 20 of their best performances, filterable by year or all-time.
Performance Graph: Developed a visual graph allowing easy comparison of efforts over time, helping users track their progress toward specific goals.
Home Page Highlights: Integrated recent personal records into the athlete's home page, increasing visibility and motivation.
Results and Impact
While specific metrics are not available, the Peak Performances feature was successfully launched to all Premium TrainingPeaks athletes in August 2017. The feature received positive feedback from users and stakeholders alike, with notable outcomes including:
Increased user engagement with the app, as athletes could now easily track their progress.
Enhanced value proposition for Premium subscribers, potentially improving retention rates.
Positive reception from coaches, who gained a new tool for monitoring their athletes' improvements.
Strengthened TrainingPeaks' position as a comprehensive training platform in a competitive market.
Lessons Learned
User-Centric Design: Focusing on the athlete's desire to see progress and receive recognition drove the design decisions and led to a motivating feature.
Cross-Platform Consistency: Ensuring a cohesive experience across web and mobile platforms was challenging but crucial for user satisfaction.
Data Visualization: Finding the right balance between detailed data and easy-to-understand visuals was key to making the feature accessible to all users.
Iterative Process: Regular check-ins and feedback sessions with stakeholders and developers were invaluable in refining the design and overcoming technical challenges.
Conclusion
The Peak Performances project showcased the power of thoughtful UX/UI design in enhancing a core app function. By making personal records more visible and celebratory, we not only improved the user experience but also aligned the feature with TrainingPeaks' mission of helping athletes and coaches achieve their goals.
This project reinforced the importance of close collaboration between design, product, and development teams, as well as the value of user-centered design in creating features that truly resonate with the target audience.